Google Core Web Vitals: What They Are and How They Impact SEO


What are Core Web Vitals?
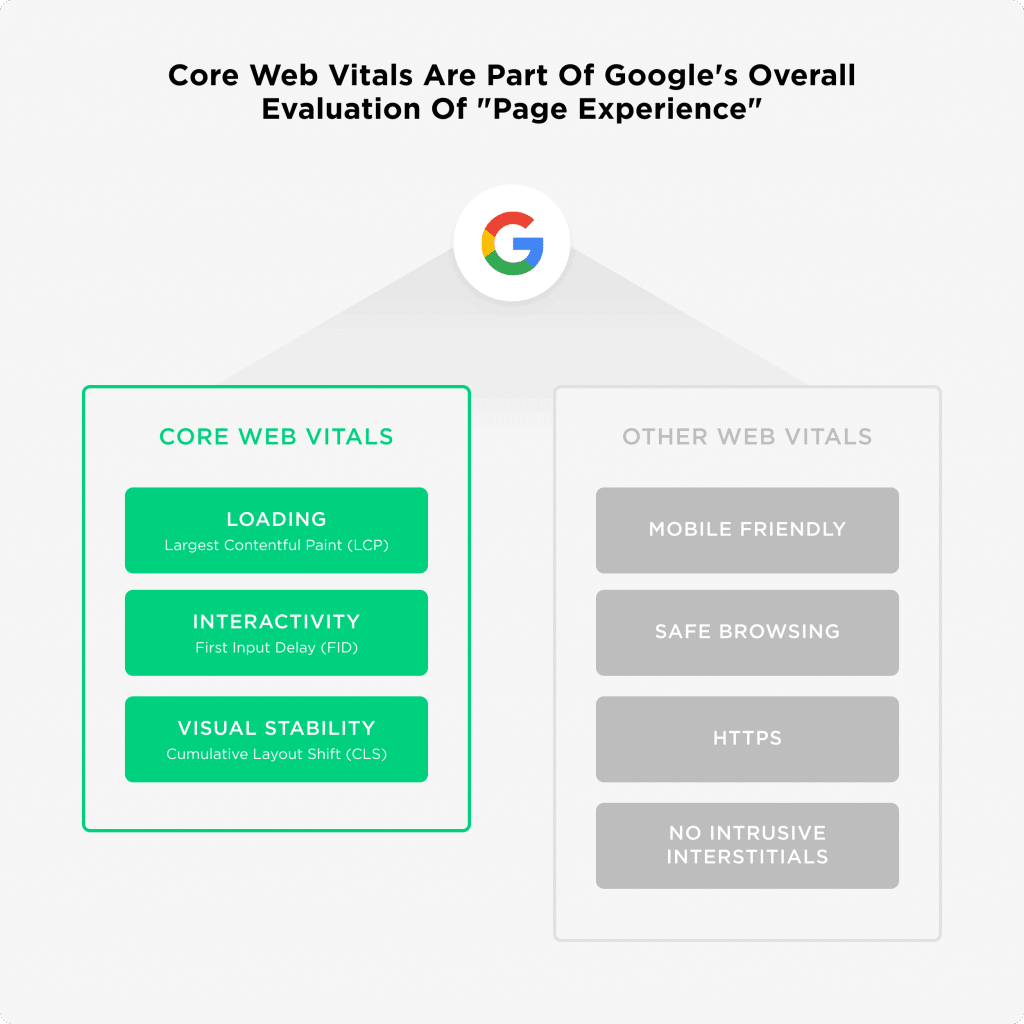
As previously mentioned, Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. They are made up of three specific page speed and user interaction measurements; Loading, Interactivity and Visual Stability.
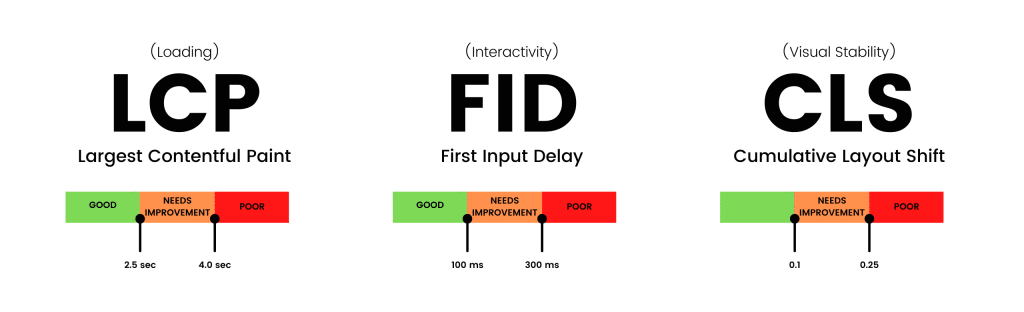
- Loading: Largest Contentful Paint (LCP) – the average loading time of the largest content element from when the user requests the URL. This is usually an image, video or large block-level text.
- Interactivity: First Input Delay (FID) – the time from when a user inputs an action or command – such as clicking a link or tapping a button – to the time that the browser executes it.
- Visual Stability: Cumulative Layout Shift (CLS) – how stable a page is as it loads. The score is zero to any positive number, where zero means no shifting and the larger the number, the more layout shift on the page.
How are Core Web Vitals measured?
Web pages are given the labels Good, Needs improvement, and Poor depending on their performance. URL’s are then given the status of the slowest label assigned to it for that device type. For example, a URL on mobile with Poor FID but Needs improvement LCP will be labelled as Poor on mobile.
If a URL doesn’t have enough data for any given metric, that metric is omitted from the report for that URL. Moreover, a URL with data in only one metric is assigned the status of that metric. A URL without threshold data for either metric will not be on the report. Status metrics are evaluated against the following boundaries:

You can check your site’s Core Web Vitals using Google Search Console. The report identifies groups of pages that require attention, based on real-world data from the Chrome UX report.
